Secure Your ReactJS App with Auth0 Authentication in today’s digital landscape is more critical than ever. Whether you’re developing a personal blog, an e-commerce platform, or a productivity tool, ensuring secure access to user data and features is paramount. However, implementing authentication from scratch can be a complex and time-consuming process, often requiring expertise in security protocols and user management.
Thankfully, there’s a solution: Auth0. Auth0 is a powerful authentication and authorization platform that simplifies the process of adding secure user authentication to your applications. With Auth0, developers can leverage industry-standard security protocols, user-friendly SDKs, and a robust set of features to implement authentication quickly and effectively.
In this comprehensive guide, we’ll walk you through the process of integrating Auth0 authentication into your ReactJS app, providing you with step-by-step instructions and code examples along the way.
What is Auth0?
Before we dive into the integration process, let’s take a moment to understand what Auth0 is and why it’s a game-changer for developers.
Auth0 is an Identity-as-a-Service (IDaaS) platform that provides authentication and authorization services for web, mobile, and native applications. With Auth0, developers can easily implement features like user authentication, single sign-on (SSO), multi-factor authentication (MFA), and more, without having to worry about the complexities of managing user identities and credentials.
One of the key advantages of Auth0 is its flexibility and extensibility. Whether you’re building a small personal project or a large-scale enterprise application, Auth0 can scale to meet your needs. Plus, Auth0 offers a wide range of integrations with other services and platforms, making it easy to incorporate into your existing tech stack.
Prerequisites
Before we begin, make sure you have the following:
- Node.js on your machine https://nodejs.org
- A basic understanding of ReactJS
- An Auth0 account. You can sign up for free at https://auth0.com
- VSCode https://code.visualstudio.com/
Step 1: Setting up Auth0
The first step in integrating Auth0 authentication into your ReactJS app is to set up an Auth0 account. If you don’t already have one, you can sign up for free at auth0.com.
Once you’ve signed up and logged into your Auth0 dashboard, you’ll need to create a new application. Click on the “Applications” tab and then click the “Create Application” button. Give your application a name (e.g., “My React App”) and select “Single Page Web Applications” as the application type.
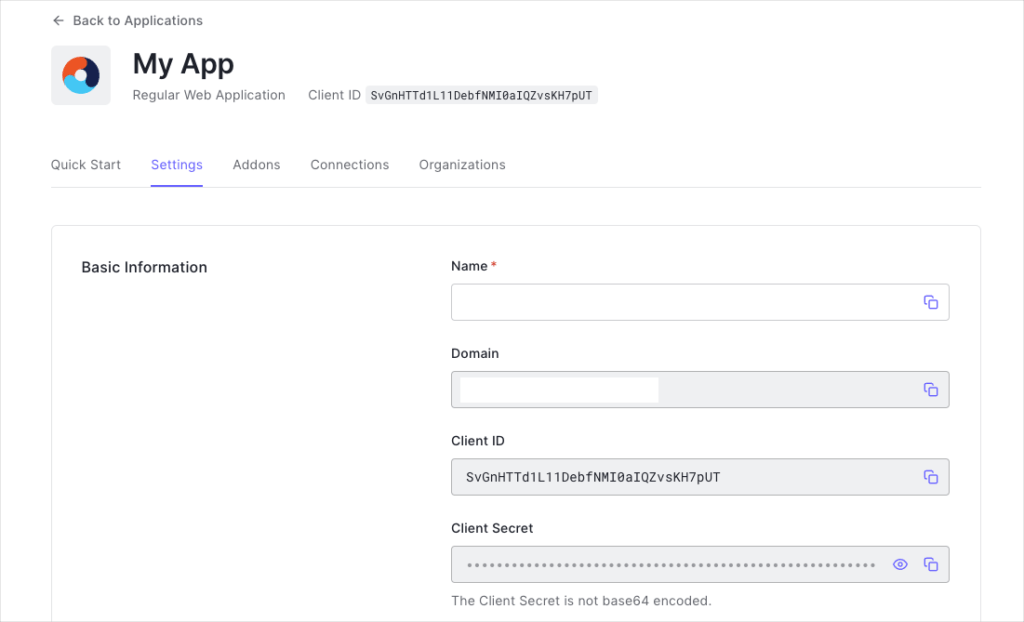
After creating your application, you’ll be provided with a Client ID and Client Secret. Make a note of these, as you’ll need them later when configuring your ReactJS app.
Step 2: Creating a New ReactJS App

Now that you have your Auth0 account set up, it’s time to create a new ReactJS app. If you haven’t already installed Create React App, you can do so by running the following command in your terminal:
npx create-react-app my-auth0-app
cd my-auth0-appThis will create a new directory called my-auth0-app with a basic ReactJS app structure.
Now that our ReactJS app is created, let’s explore its directory structure. Inside the my-auth0-app directory, you’ll find the src folder, housing all our source code, with index.js as the entry point for rendering React components. Additionally, there’s a public folder containing index.html, our main HTML file for rendering components. This folder also hosts other static assets like images and CSS files. Alongside these, you’ll encounter configuration files like package.json, detailing app information, dependencies, and scripts, and README.md, providing essential instructions. With this grasp of our app’s directory structure, let’s proceed to set up our development environment and run the app.
Step 3: Installing the Auth0 SDK
With your ReactJS app set up, the next step is to install the Auth0 SDK. Navigate to your project directory and run the following command:
npm install @auth0/auth0-reactThis will install the Auth0 SDK and its dependencies into your project.
Step 4: Configuring Auth0
Before you can start using Auth0 in your ReactJS app, you’ll need to configure it with your Auth0 account information. Create a new file named auth0-config.js in your src directory and add the following code:
// src/auth0-config.js
const auth0Config = {
domain: 'YOUR_AUTH0_DOMAIN',
clientId: 'YOUR_AUTH0_CLIENT_ID',
redirectUri: window.location.origin
};
export default auth0Config;Replace 'YOUR_AUTH0_DOMAIN' and 'YOUR_AUTH0_CLIENT_ID' with your Auth0 domain and client ID respectively. You can find these values in your Auth0 dashboard.

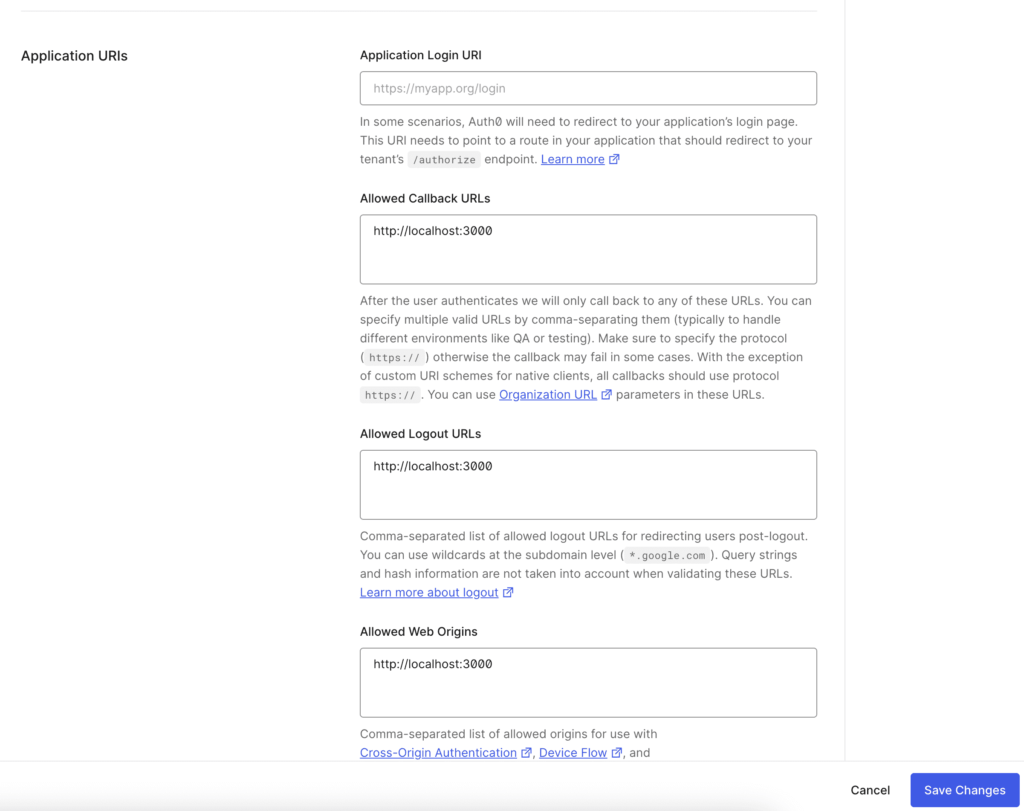
- Set the Allowed Callback URLs in the Application Settings to
http://localhost:3000
- Set Allowed Web Origins in the Application Settings to
http://localhost:3000
- Set Allowed Logout URLs in the Application Settings to
http://localhost:3000
Step 5: Setting up Auth0Provider
Now that Auth0 is configured, you can start using it in your ReactJS app. Open your index.js file and wrap your application with the Auth0Provider component:
// src/index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Auth0Provider } from '@auth0/auth0-react';
import App from './App';
import auth0Config from './auth0-config';
const root = createRoot(document.getElementById('root'));
root.render(
<Auth0Provider
domain={auth0Config.domain}
clientId={auth0Config.clientId}
authorizationParams={{
redirect_uri: auth0Config.redirect_uri,
}}
>
<App />
</Auth0Provider>,
);Step 6: Implementing Authentication
With the Auth0Provider set up, you can now start implementing authentication features in your ReactJS app. For example, you can create a login button component:
Login Button
// src/components/LoginButton.js
import React from 'react';
import { useAuth0 } from '@auth0/auth0-react';
function LoginButton() {
const { loginWithRedirect } = useAuth0();
return <button onClick={() => loginWithRedirect()}>Log In</button>;
}
export default LoginButton;Logout Button
// src/components/LogoutButton.js
import React from "react";
import { useAuth0 } from "@auth0/auth0-react";
const Logout = () => {
const { logout } = useAuth0();
return (
<button onClick={() => logout({ returnTo: window.location.origin })}>
Log Out
</button>
);
}
export default Logout;Step 7: Protecting Routes
Before we delve into setting up the protected route, it’s essential to ensure we have the necessary tools in place to manage navigation within our React application. To accomplish this, let’s first install the react-router-dom package.
npm install react-router-domTo restrict access to specific routes in your app to authenticated users, you can check the isAuthenticated property to determine the user’s authentication status. Let’s illustrate this by demonstrating how to restrict access to the Dashboard page.
import Logout from './components/LogoutButton';
import { useAuth0 } from '@auth0/auth0-react';
import { useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
const Dashboard = () => {
const { isAuthenticated } = useAuth0();
const navigate = useNavigate();
useEffect(() => {
if (!isAuthenticated) {
navigate('/');
}
}, [isAuthenticated, navigate]);
return (
<div>
<h1>Dashboard</h1>
<p>This is the dashboard</p>
<Logout />
</div>
);
};
export default Dashboard;In this example, we’re protecting Dashboard page to ensuring that only authenticated users can access them. By checking the isAuthenticated property and redirecting to the homepage if the user is not authenticated, we maintain the security and integrity of our application.
Main App.js
// src/App.js
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Home from './Home';
import Dashboard from './Dashboard';
const App = () => {
return (
<Router>
<Routes>
<Route path='/' element={<Home />} />
<Route path='/dashboard' element={<Dashboard />} />
</Routes>
</Router>
);
};
export default App;Home Page
// src/Home.js
import LoginButton from './components/LoginButton';
import { useAuth0 } from '@auth0/auth0-react';
import { useNavigate } from 'react-router-dom';
import { useEffect } from 'react';
const Home = () => {
const { isAuthenticated } = useAuth0();
const navigate = useNavigate();
useEffect(() => {
if (isAuthenticated) {
navigate('/dashboard');
}
}, [isAuthenticated, navigate]);
console.log(isAuthenticated);
return (
<div>
<h1>Home</h1>
<p>Welcome to the site!</p>
<LoginButton />
</div>
);
};
export default Home;
Conclusion
In this guide, we’ve covered the basics of integrating Auth0 authentication into your ReactJS app. By following these steps, you can quickly and easily add secure authentication features to your application, allowing you to focus on building the features that matter most to your users. With Auth0, you can provide a seamless and secure authentication experience that meets the needs of modern web applications. Happy coding!


One thought on “Secure Your ReactJS App with Auth0 Authentication”
Comments are closed.